안녕하세요. 오늘은 포토샵으로 스케치 효과를 만드는 방법을 배워보도록 하겠습니다. 오늘 포토샵 배우기에서는 주의할점이 있습니다. 원본 이미지의 보정 정도에 따라 같은 방법을 적용하더라도 다르게 표현이되고, 포토샵 보정을 많이 해보지 않으셨다면 오늘 배울 내용에서 이것저것 다양하게 적용해 보시기 바랍니다.
스케치효과 바로 시작하겠습니다.

스케치 효과를 만들고 싶은 이미지를 불러온 다음에, 연속으로 3번 단축키Ctrl+J를 눌러 레이어를 복사해 줍니다.

포토샵 메뉴바 Filter-Filter Gallery로 들어가줍니다.

Filter Gallery의 모습입니다. 당황하지 마시고, 들어가면 Sketch의 하위 필터중에 photocopy라고 적힌 필터효과를 클릭하고 ok를 눌러줍니다. 클릭한번 했을뿐인데 스케치 효과의 느낌이 생겼습니다.

파랑색박스에 표시된 눈모양을 다 꺼줍니다. 다음으로 원본 위에있는 두개의 레이어를 흑백의 이미지로 만들어 주겠습니다. 단축키Ctrl+Shift-U를 눌러 흑백으로 만들어 줍니다. (단축키설명:메뉴바 image-Adjustments-Hue/Saturation을 클릭해주면 창이하나 뜨는데 Saturation값을 왼쪽으로 쭉 이동하면 채도가 낮아져서 흑백이됩니다.) 두레이어를 흑백으로 만들었다면 다음으로 넘어가겠습니다.

흑백으로 만든 레이어 2개중에 위에있는 흑백레이어를 선택한 후, 단축키Ctrl+I(반전)를 눌러줍니다. 화면처럼 이미지가 변했다면 잘 따라오셨습니다.

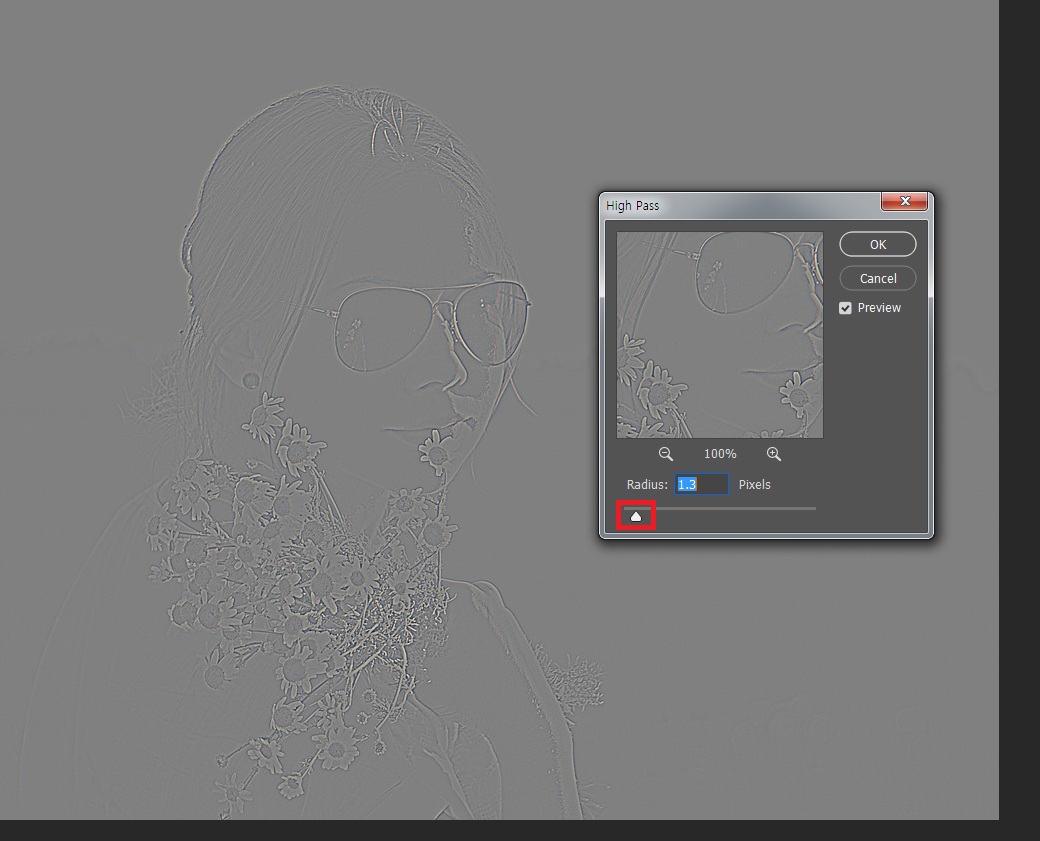
반전을 적용한 레이어가 그대로 선택된 상태에서, 메뉴바 Filter-Blur-Gaussian Blur로 들어가 줍니다.

Gaussian Blur창이 뜨면 Radius값을 8~12사이에서 정한다음 ok를 눌러줍니다.


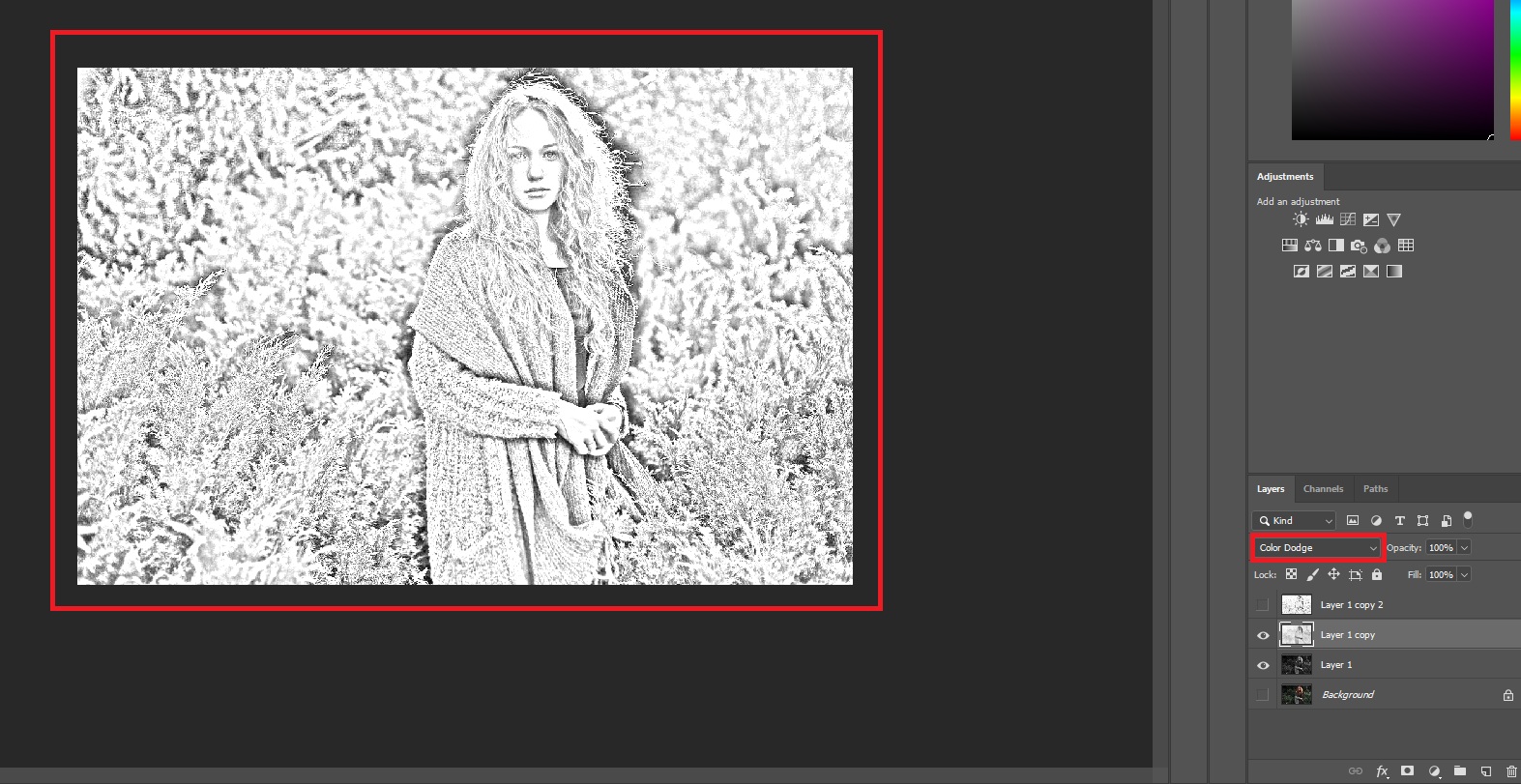
다음으로 빨간박스로 표시된곳이 블렌딩 모드를 선택할 수 있는 메뉴인데, 블렌딩모드에서 Color Dodge를 선택해 클릭해 줍니다. 이미지가 화면처럼 변하는것을 확인 할 수 있습니다. 스케치 효과처럼 보이지만 아직은 부족합니다.

초록색 박스대로 눈모양 표시를 모두 켜준다음에, 빨간박스의 레이어를 선택한 후, Opacity값을 40%로 맞춰주고, 파란박스의 레이어를 선택한 후에 Opacity값을 60%으로 각각 맞춰줍니다.

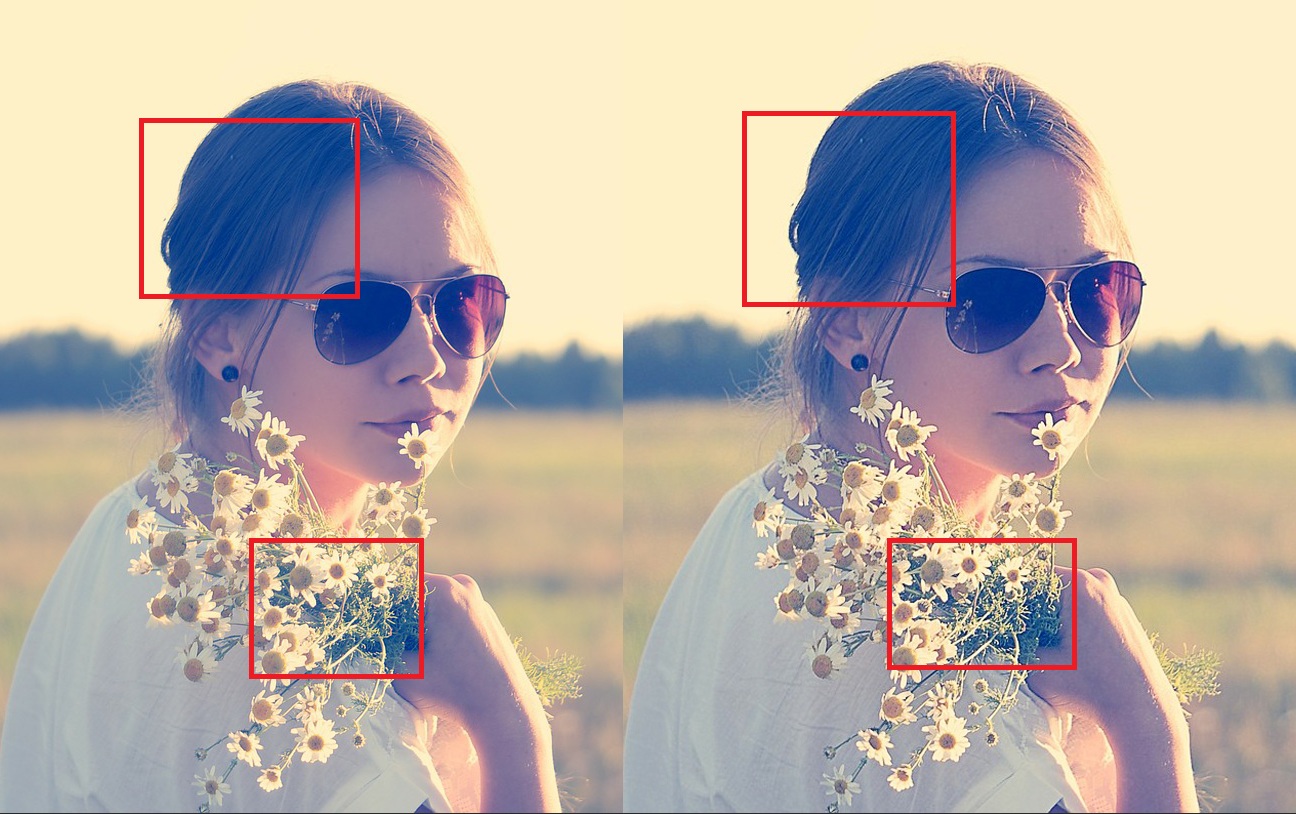
Opacity값을 각각 맞춰준 후에, 맨위에있던 레이어를 선택한다음에, 툴박스에서 브러쉬를 선택해줍니다. 이미지를 확대하고 브러쉬를 알맞은 크기로 조절한 후에 이미지의 빨간박스 안에 음영이 약한곳에 칠해줍니다.


브러쉬로 음영을 채워주어 오른쪽 이미지처럼 뚜렷해 보이도록 만들어 줍니다.

모든 작업이 끝났다면, 3개의 레이어를 단축키Ctrl+E를 눌러 레이어를 병합해 준다음에 저장해줍니다. 이렇게 해서 포토샵으로 스케치 효과를 만드는 방법을 배워 보았습니다.
이미지가 많고 복잡해 보일 수 있으나 하나하나 천천히 따라해 보시길 바랍니다. 한번만 제대로 해보면 스케치 효과를 만드는것이 어렵지 않다는것을 알 수 있습니다. 오늘도 저의 글을 읽어 주셔서 감사드립니다. 궁금하신점이나 더 알고싶은 강좌가 있다면 댓글을 통해 말씀해 주시기 바랍니다.
'포토샵 기초지식 > 포토샵 강좌 (초급)' 카테고리의 다른 글
| [포토샵 배우기]-사진(이미지) 자르기 방법 (0) | 2019.05.12 |
|---|---|
| [포토샵 배우기]포토샵으로 사진 해상도 높이기 (2) | 2019.05.07 |
| [포토샵 배우기]배경 투명하게(투명화)하는방법 (2) | 2019.05.04 |
| [포토샵 배우기]포토샵 클리핑마스크 사용하기 (1) | 2019.04.30 |
| [포토샵 배우기]포토샵 레이어 복사하는 방법 (1) | 2019.04.29 |